블로그 상단 홈페이지처럼 꾸미기
- 투명위젯 사용 외부 링크걸기-
[몽상디자인]
간혹 블로그를 서핑하다보면 블로그 기본틀에서 벗어나 홈페이지처럼 예쁘게 꾸며진 것을 볼 수 있어요.
블로그 상단에는 홈페이지처럼 메뉴가 들어가 있고 외부링크까지 걸려있는 자유자재의 블로그들은
모두 타이틀 대신 위젯을 사용한 것들입니다.
(블로그 타이틀은 블로그 홈으로 가기만 설정)
오늘은 투명위젯을 사용하여 블로그 상단을 홈페이지 메뉴처럼 꾸며보는 방법을 알려 드릴게요.
1. 투명위젯 만들기
블로그 관리자로 들어가기 전에 우선 투명 위젯을 만들어야 합니다.
투명 위젯 만드는 법은 포토샵만 있으면 간단하게 만들 수 있어요.
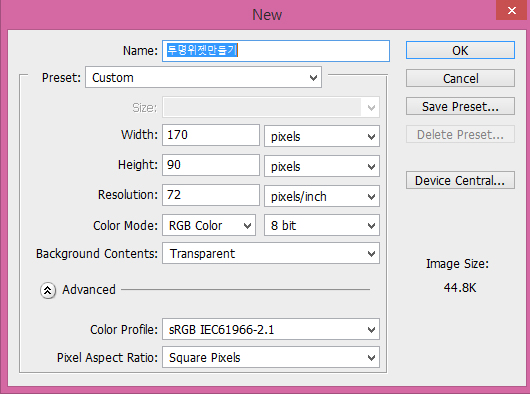
포토샵을 실행한다면 파일 새로만들기(NEW)를 클릭합니다.

가로 170px에 세로 90px을 입력하고 해상도는 72dpi, 배경은 Transparent(투명)으로 해줘요.
그리고 OK(확인)을 누르면 투명파일이 만들어집니다.
다른 이름으로 저장하기를 해서 파일형식을 gif로 저장합니다.
trans.gif
------------------------------------------------------------
가로를 1700x로 하는 이유는 네이버 위젯으로 등록할 수 있는 가로 최대가 170px이기 때문이죠.
세로는 사용자가 최대 600px까지 등록할 수 있으나 링크 걸 영역을 생각해야 하기 때문에 작게 만들었어요.
링크를 걸 블로그 스킨 배경에 따라 세로를 유동적으로 지정하는 것이 좋겠죠.
------------------------------------------------------------
투명 gif 파일을 만들었으면 서버계정에 올려 놓고, 아래와 같이 투명 위젯 소스(HTML)를 만듭니다.
아래는 투명 위젯 소스입니다.
링크주소는 클릭했을 시 이동하는 웹주소이며, 투명이미지 주소는 위에서 만든 투명이미지가 있는 웹 서버 주소입니다.
위젯 소스는 테이블로 만들어서 한 번에 3개 까지 등록할 수 있으며, 하나씩 등록해도 됩니다.
|
투명 위젯 소스
|
<table border="0" cellpadding="0" width="170" height="90"><tbody><tr><td>
<a target="_blank" target="blank" href="링크주소">
<img src="투명이미지주소"/>
</a>
</td></tr></tbody></table>
|
2. 블로그 관리자에서 레이아웃 및 위젯 설정하기
투명위젯을 다 만들었으면 블로그 관리자로 들어갑니다.
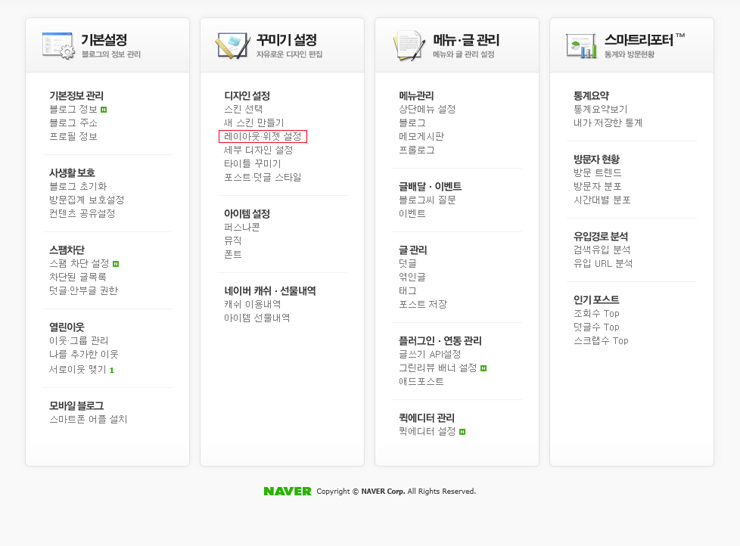
꾸미기 설정에서 레이아웃·위젯 설정을 클릭합니다.

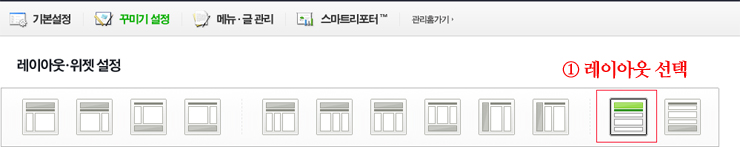
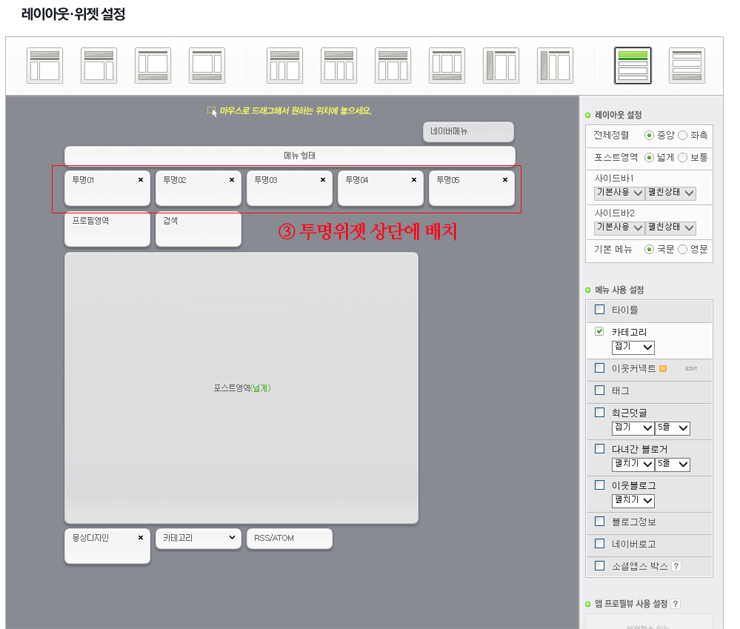
레이아웃은 아래 그림처럼 가로로 정렬된 것을 선택해야 합니다.


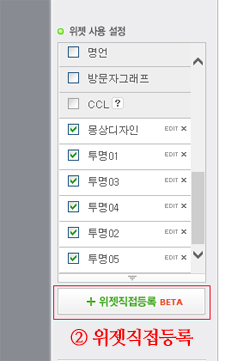
우측 하단에 위젯직접등록을 클릭하면 위젯코드를 입력할 수 있는 테이블이 나옵니다.
1에서 만든 위젯소스를 넣고, 위젯명은 투명01로 해줍니다.
위젯명을 지정하는 이유는 추후에 링크를 걸어줄 위젯을 구분하기 위해서입니다.
참고로, 외부링크가 걸리지 않는 투명위젯은 블로그 홈으로 링크주소를 지정해주면 됩니다.

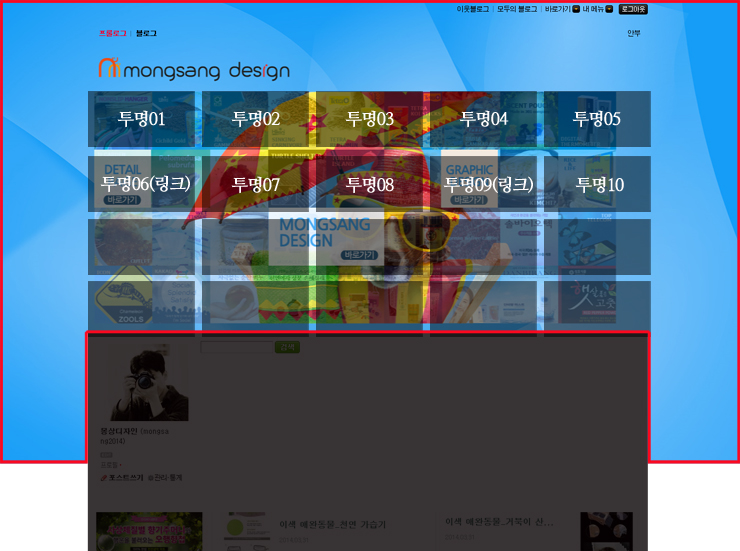
아래는 같은 소스의 투명 위젯을 5개 등록해서 상단에 배치한 모습입니다.
메뉴형태 다음으로 바로 투명 위젯(170*90)들이 배치됐습니다.
이런 식으로 원하는 세로 사이즈만큼 등록합니다.
투명위젯이 들어간만큼 상단 공간이 넓게 형성됩니다.

4. 스킨배경 제작
스킨 배경은 미리 제작 해놓으셨겠죠.
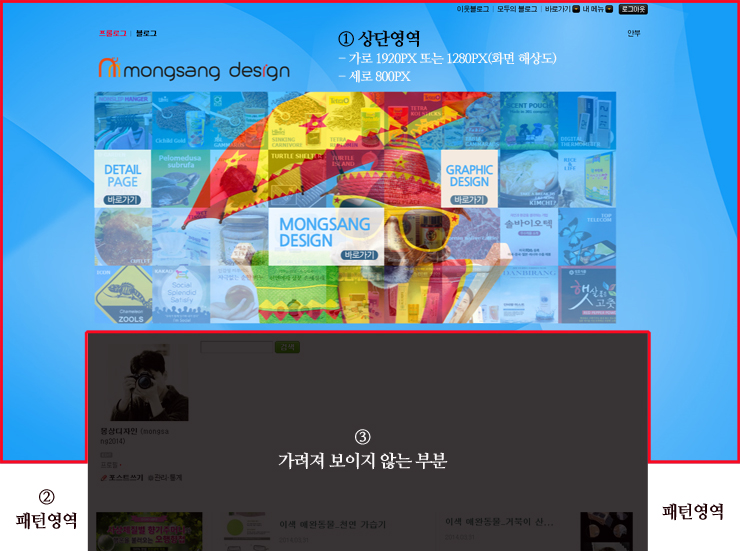
상단영역은 세로 800px까지 가능합니다.
가로는 화면 해상도에 따라 풀 사이즈로 제작하면 됩니다.
상단영역을 제작할 때는 가려져 보이지 않는 부분을 고려해야겠습니다.
패턴영역은 전체 배경인데 상단영역과 통일감을 줘도 괜찮을 것 같습니다.
저는 임의적으로 연습하느라 제 홈페이지에 있는 배경을 등록해봤습니다.

4. 스킨 등록하기
스킨 배경이 들어갈 공간에 투명위젯을 넣은 후에는 미리 만들어놓은 스킨배경을 넣습니다.
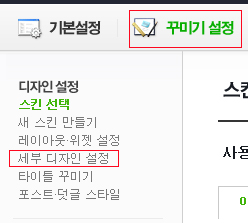
관리자-꾸미기 설정에서 세부 디자인설정을 클릭합니다.

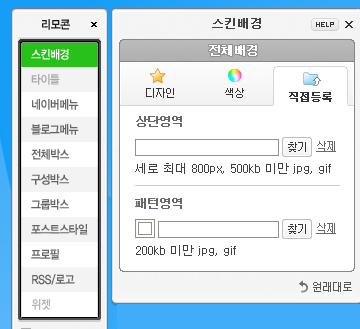
우측에 리모콘에서 스킨 배경을 클릭하면 아래처럼 스킨배경을 입력할 수 있는 폼이 나옵니다.
직접등록을 선택합니다.
상단영역은 세로 최대 800px까지 제작이 가능합니다.
패턴영역은 전체 배경입니다.

스킨을 등록했으면 원하는 위치나 메뉴에 링크를 걸어주면 됩니다.
투명위젯(170*90) 4줄을 등록했으며, 이중 투명01~투명05는 블로그 홈으로 링크를 걸고,
투명06은 홈페이지로 외부링크를 거는 등 작업을 했습니다.
투명 위젯은 화면에서 실제로 보이지는 않습니다. 있다고 치고 작업을 해야죠~^^
좀더 세밀한 링크를 걸려면 웹에디터나 드림위버 등에서 이미지맵을 사용하면 됩니다.

관리자 세부디자인 설정-리모콘을 이용하면 직접등록이 허락된 것이 꽤 있습니다.
이런 것들을 포토샵에서 직접 작업해서 등록하면 홈페이지처럼 꾸밀 수 있습니다.
전체 풀 디자인을 한 후 조각을 내서 등록하시는 게 가장 좋을 것 같습니다.
